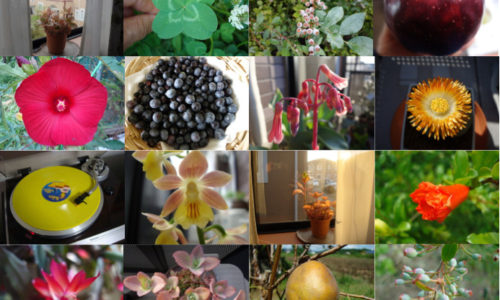
私のホームページ作成
Making Home Page On My Own
ホームページはあまり余計なものがついていない見た目にシンプルなものを自分なりに作ってみたいと考えました。ですから、最初から市販のテンプレートは使わず、自分で本に書いてある通りにDreamweaverに入力していき、HTMLとCSSを1つ1つ勉強していきました。2011年3月25日から最初の本で勉強を始めたばかりですが、ゼロからの出発は予想以上に大変でした。しかし、やり方がわかってくるとだんだん面白くなってきました。ルールがわかってくると、テンプレートのソースを見てもどのようになっているのかわかってきました。センスの問題もありますが、まだまだ改善の余地がたくさんあります。
何から始めたか
まずは、htmlとCSSの勉強から始めました。しかし、一番手っ取り早いのは、それらを勉強しながら、あまり手の込んでいないシンプルなお気に入りのホームページを分析することではないでしょうか。私はテキストエディターにDreamweaver CS5を使っていますが、このソフトのいろいろな便利な機能は使いこなしておらず、ソースコードを手入力で行い、書き直してはデザインがどうかわるかを地道に見ていき、ソースコードの意味を把握していきました。これにより、ブラックボックス化せずに済みました。かなり根気のいる作業ですが、これをやることで、htmlやCSSの意味がだいぶ分かってきました。一度マスターしてしまえば、ホームページの更新などはさほど難しくないと思いますが、そこまで到達することは並大抵のことではないことは確かです。それと定期的な更新の継続です。
私が最初に作った思い出のホームページ
私が最初に作ったホームページのレイアウトはアップするまでに4ヶ月以上かかっています。htmlとCSSの勉強をしながら、スタイルシートを何回も書き直して、ひとまずこの形に落ち着きました(その後、メインから引っ込めましたが)。4ヶ月以上要したというのは、ゼロから作成に着手してウェブサイトにアップするまでの期間です。試行錯誤、紆余曲折の末、何とか漕ぎ着けた思い出のバージョンです。下手ですけど、味があったと思っています。そして2番目、3番目を経て、今では7〜8番目になるかもしれません。もちろん改善の余地はたくさんあるのですが、スタイルシートを書き直して手作りで今の形にした時の感動は筆舌に尽くし難いものがあります。最近では時代に合わせてレスポンシブデザインに徐々に移行中です。
使っているソフトウェア
・ADOBE DREAMWEAVER CS5
・ADOBE PHOTOSHOP ELEMENTS 8
・ADOBE ILLUSTRATOR CS4
使っている本(購入の時系列順)
デジタルハリウッド 著, デジハリデザインスクールシリーズ Webデザイン HTML & Dreamweaver CS5, 技術評論社.
水津弘幸, 石井歩, C&R研究所 著, HTML + CSS HANDBOOK 3rd Edition, SoftBank Creative.
林大輔 著, ガレリアCSS プロに学ぶスタイルシートの定番デザイン, SoftBank Creative.
鈴木憲治, 安藤健一, 小出範明 著, Webサイト制作者のためのPHP入門講座, 技術評論社.
エビスコム 著, HTML/XHTML&スタイルシートデザインブック, ソシム.
渥美聡子 著, CSS+HTML Webレイアウト second すぐに使えるアートワーク, 技術評論社.
金城俊哉 & 秀和システム第一出版編集部 著, Adobe Dreamweaver CS5パーフェクトマスター, 秀和システム.
外間かおり 著, HTML & スタイルシート レイアウトブック 3rd Edition, ソーテック社.
栗原明則 著, 速習WEBデザイン 改訂第3版 HTML & スタイルシート, 技術評論社.
エビスコム 著, HTML5 & CSS3 ステップアップブック, ソシム.
狩野祐東 著, Web制作のためのHTML5入門 PC/スマートフォン/タブレット 対応, SoftBank Creative.
2013年9月11日に下記の本を買ってきました。
山口有由希+坂本可南子+梶嶋えりか 著, おしゃれなWebサイトテンプレート集 すぐに使えてカスタマイズ自由なHTML+ CSSデザイン, 技術評論社.
2013年9月27日に下記の本を買ってきました。
ユルユラデザイン, 奥山寿史 著, 空いた時間ですぐに作れるおしゃれなネットショップのデザイン[テンプレートコレクション], マイコミ(毎日コミニュケーションズ) Creative.
2013年10月4日に下記の本を買ってきました。
渥美聡子 著, CSS+HTML Webレイアウト 3rd すぐに使えるアートワーク, 技術評論社.
2014年5月23日に下記の本を買ってきました。
藤井慎二郎 著, Google上位表示64の法則, ASCII.
2015年1月1日に下記の本を買ってきました。
螺旋デザイン[佐藤とも子, 佐藤サチコ] 著, おしゃれなホームページのテンプレート パーフェクトコレクション, エムディエヌコーポレーション.
2015年3月5日に下記の本を買ってきました。
山崎大助 著, レスポンシブWebデザイン 「超」実践デザイン集中講義 パーフェクトコレクション, SB Creative.
2015年10月9日に下記の本を買ってきました。
瀬口理恵 著, 人を惹きつける美しいウェブサイトの作り方 人に伝わるデザインと制作のレッスン, SB Creative.
写真撮影に使ったもの
・デジカメ(SONY Cyber-Shot: Super Steady Shot DSC-W200)
使っているパソコン
・MacBook Pro 2.53GHz Intel Core 2 Duo 13インチ (MB991J/A MacBook Pro 13インチ 第2世代 – Mid2009)
・MacBook Pro 2.5GHz Dual-Core Intel Core i5 13インチ (MD101J/A MacBook Pro 13インチ 第3世代 – Mid2012)