こんにちは。熊の実です。
いつかはやらなければいけないと思っていながら後回しにしていた「独自SSL化」をついにやりました。2017年12月23日夜からです。その件についての報告ですが、1週間後と3週間後にもこの記事の最後に追記しました。
SSL化してPVが下がった例もあるようですね。怖いな〜。例えば、
【ブログ運営報告】才能がないブロガーの3年間やってきた収入やアクセス数を大公開!
【実録】アフィで稼いでる人ってどんなブログ運営してるの?
アドセンス収益が一時的に下がった例も。
https・SSL化した後のアドセンス・アクセス数の変化。【減った】
私はロリポップのレンタルサーバーのスタンダードコースを使っています。独自SSL化を無料でできます。
主な流れは、
1. レンタルサーバーのドメイン設定画面でhttp://をhttps://に切り替える
2. WordPressの管理画面でhttp://をhttps://に書き換える
3. .htaccessファイルをダウンロードして必ずバックアップをとってからhttp://からhttps://へ転送するように301リダイレクトを設定する。(コピペで貼り付ける)
4. サーチコンソールで新しいプロパティを追加する。そして、sitemap.xmlを送信する。
5. Google Analyticsでhttp://をhttps://に書き換える
6. サイト内のすべてのぺージで「保護された通信」となっているかチェックする。Google Chromeでサイトを表示させてアドレスバーの左端が「保護された通信」の表示になっていない場合、そのページのどこかにhttp://となっている箇所があるはずなのでsを追加してhttps://にする。canonical設定している場合は、そこのURLもhttps://にする。
以上でOKです(私の場合)。ただし、念のため作業前にデータベースのバックアップをとっておきました。結果的にはバックアップにお世話になる事態にはならなかったですが、万が一のためとっておくに越したことはありませんね。
上記の流れで作業をすると、記事数が少ないWordPressサイトの場合はすぐに終わりました。しかし、記事数がHTMLサイトとWordPressあわせて1600以上あるハイブリッドサイトではなかなか大変でした。
そのハイブリッドサイトの実際の記事数は1400ぐらいなのですが、PCサイトとスマホサイトの2種類のHTMLファイルがある(スマホではPCサイトから転送される設定になっている)記事が200個以上あった関係で、記事数1400でも作業しなければならないファイルは合計1600個以上になりました。そのスマホサイト用のHTMLファイルにはcanonical設定している関係で、そこに含まれるURLも全部https://にしなければなりませんでした。Dreamweaver CS5で1個1個手直しして、結局、3日ほどかかりました。でも、記事数が少ないWordPressのサイトの場合は1時間あれば作業は余裕で終わりました。後述するように、私は普段から記事内の写真などのURLはHTMLサイトもWordPressサイトも相対パスを使っていたからです。面倒だったのはHTMLサイトのソーシャルボタンの1つ(はてなブックマーク)がhttp://だったために「保護された通信」にならなかった関係で、HTMLファイル1600個以上すべてにsを追加したものをコピペしていったことです。
私のやり方はWordPressのプラグインなどは使わずにすべて手入力です。でもWordPressのみのサイトはすぐに作業は終わりました。記事数の少ない人は作業自体は割と簡単です。ただ、どのような結果になるかはわかりませんが・・・。
それではSSL化で実際に行った作業を以下に示します。
まず1番から。
ロリポップ 独自SSL(無料)の設定方法
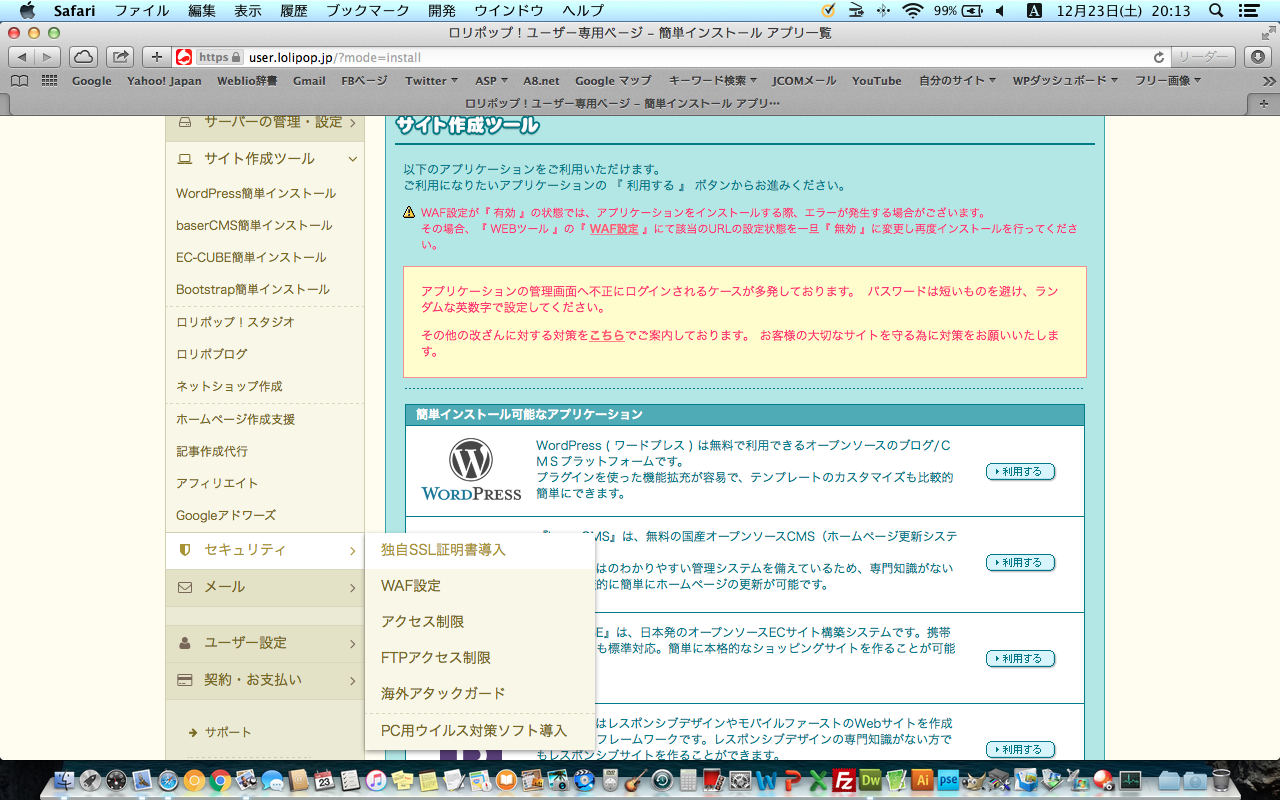
ユーザー専用ページにて 「セキュリティー」>「独自SSL証明書導入」と入っていくと、「SSL保護されていないドメイン」が表示されます。

独自ドメインとwwwのついた方の2つともチェックを入れて、右側の「独自SSL(無料)を設定する」を押します。

すると、「SSL設定作業中」に変わります。そのまま5分ほど待って、ブラウザの更新ボタンを押すと、設定が終わっていたら一覧から当該ドメインが消えます。そこで、「SSL保護されていないドメイン」タブの隣りの「SSLで保護されているドメイン」タブを押すと、SSL化が終わったドメインが表示されます。
次に2番です。
WordPressの管理画面でhttp://をhttps://に書き換え
WordPressの管理画面で「設定」>「一般」と入っていきます。そこで、「WordPressアドレス(URL)」のところのhttp://にsを入れてhttps://にします。その下の「サイトアドレス(URL)」のところもhttp://にsを入れてhttps://に書き換えます。念のために「パーマリンク設定」のところも書き換わっているか確認しておきましょう。
次に3番です。
.htaccessファイルの301リダイレクト設定
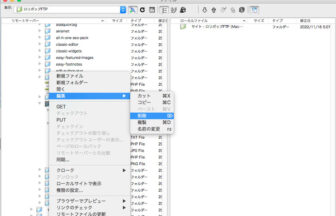
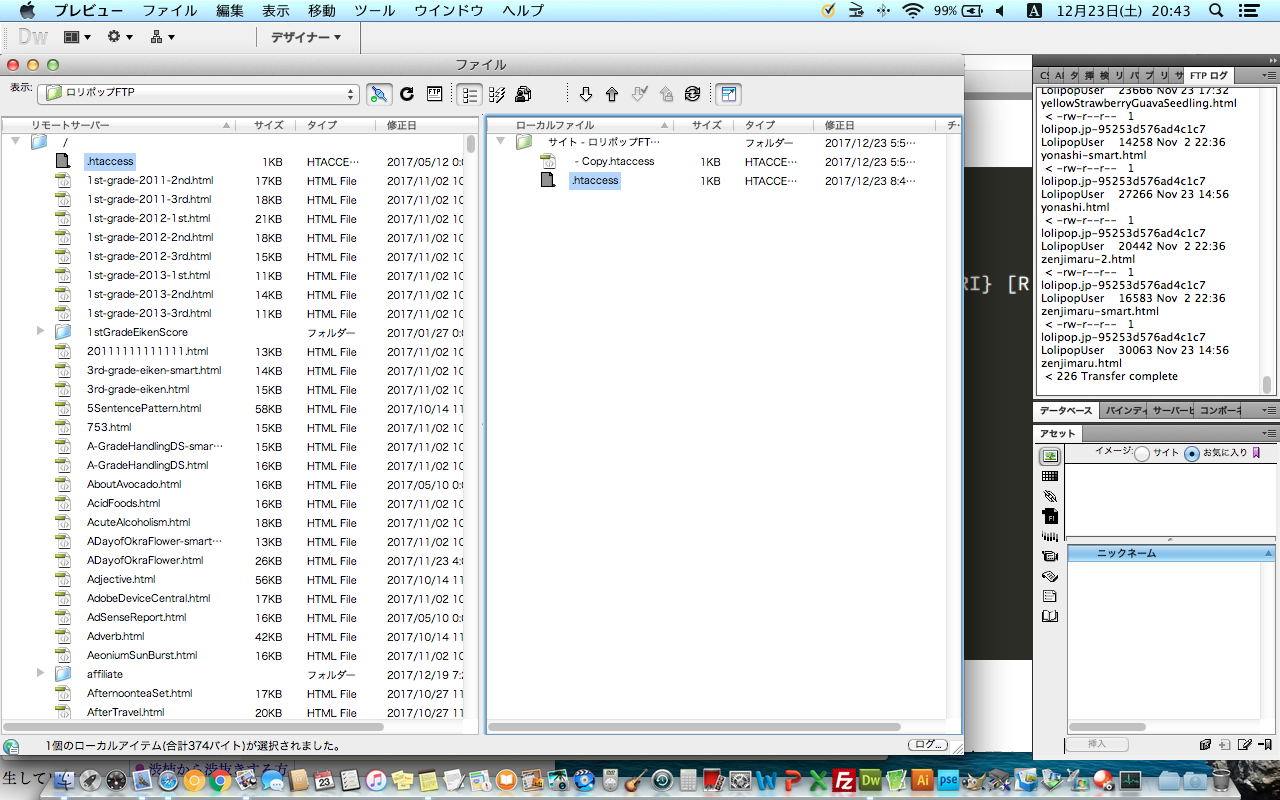
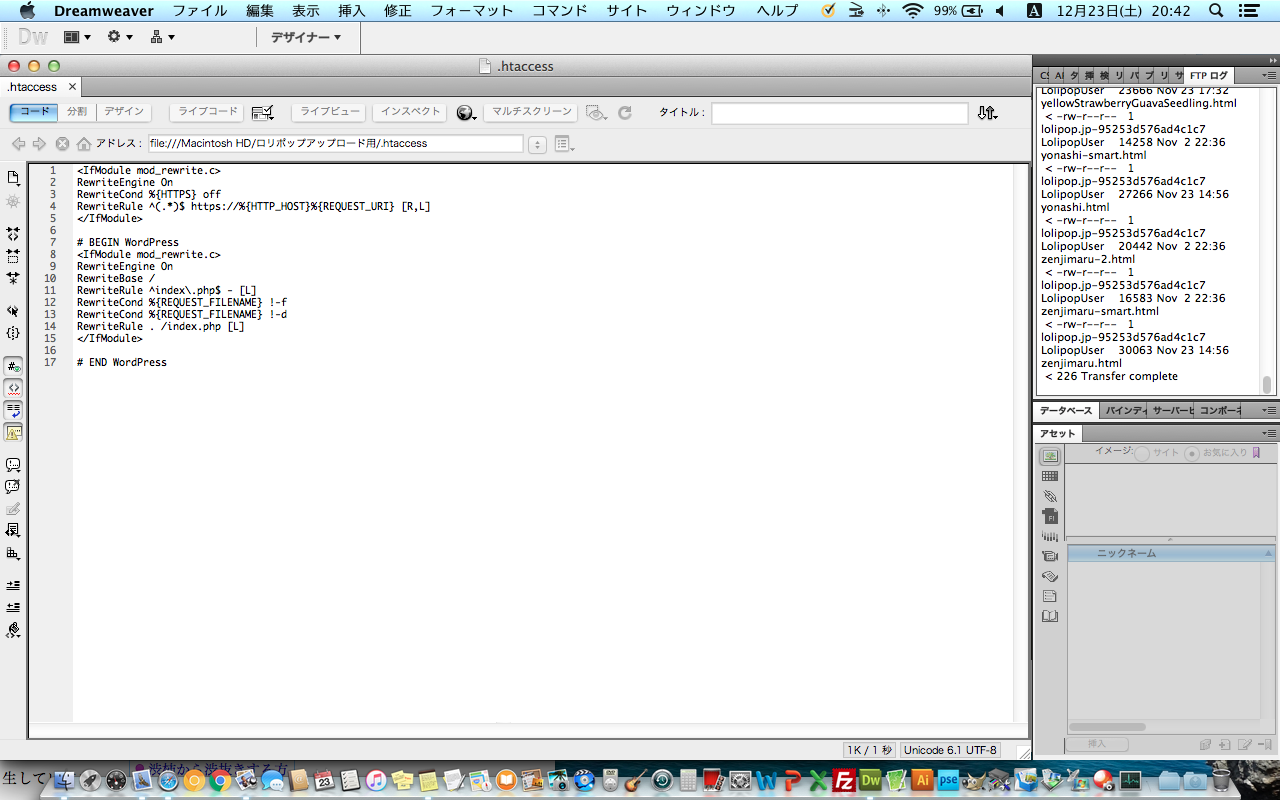
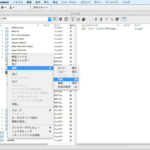
私の場合はDreamweaver CS5をFTPソフトとしても使っているので、それを使って.htaccessをダウンロードしました。そして、下記画面の右側で.htaccessファイルを選んで右クリックしてCopyも作成しておきました。

そして、下記の記事を参考にして.htaccessに301リダイレクト設定を行いました。
ロリポップで常時SSL化した際に設定する301リダイレクト
WordPressサイトにロリポップの独自SSL(無料)を設定する方法

保存して、そのままサーバーにアップロードして上書きしました。変更前のファイル(- Copy.htaccess)は大切にとっておきます。うまくいかなかったらそれを使って元に戻します。
次に4番です。
サーチコンソールで新しいプロパティを追加して、sitemap.xmlを送信
私の場合はhttp://の時に作っていたsitemap.xmlにsを追加してすべてのURLをhttps://にしました。それをDramweaver CS5をFTPソフトとしてサーバーにアップロードした後に、サーチコンソールの新規に追加したプロパティ経由で送信しました。この時点で、サーチコンソールのプロパティはhttp://の方とhttps://の方で同じsitemap.xmlが送信されていることになり、「送信いただいたURL」の件数も同じになっていますが、数日したら「インデックスに登録されたURL」の件数も同じ表示になります。
次に5番です。
Google Analyticsでhttp://をhttps://に書き換える作業
これは簡単です。Google Analyticsで左下の歯車のマークのところから入って、「プロパティ設定」>「デフォルトのURL」のところでhttp://をhttps://にします。そして保存します。次に、「ビュー設定」>「ウェブサイトの URL」のところもhttp://をhttps://にします。そして保存します。この2ヶ所でいいと思います。
最後に6番です。
サイト内のすべてのぺージで「保護された通信」となっているかチェック
ブラウザの上部のアドレスバーの部分の左端に🔒マークが出ていない記事では、どこかにhttp://が存在しています。そこを探してsを追加します。ブラウザにGoogle Chromeを使うと、SSL化されたページは🔒マークと「保護された通信」が表示されます。それらがなくて○で囲んだiが表示されている場合は「保護された通信」になっていないので、そのページのどこかにhttp://があるはずです。誰かの記事を引用している場合は、そのURLのhttp://はそのままでいいですが、例えばWordPressの内部リンクの写真はデフォルトでは絶対パスでhttp://○○○○○○/ファイルネーム.jpg(またはpng)になってるので、sを加えてhttps://○○○○○○/ファイルネーム.jpg(またはpng)にするか、前の部分(http://○○○○○○/)を削除して相対パスにすれば良いです(つまり、「http://自分のドメイン/」の部分を削除します)。ただし、WordPressのテーマによっては固定ページなどで相対パスにすると画像が表示されなくなる場合もあったので、そのような場合は絶対パスにしました(私の場合、TCDのReviewerというテーマでランキングページでは相対パスでうまく表示されませんでした)。一般の詳細記事では相対パスでも問題ありませんでした。ただ、ドメインの引越しなどを考えたら、最初から相対パスを使っていた方が後々いろいろと楽かもしれませんね。
まとめ
私の場合はHTMLファイルに貼っていたソーシャルボタンのうち、「はてなブックマーク」のボタンのタグ中にhttp://があったので「保護された通信」になりませんでした。そこで、すべてのHTMLファイルにある「はてなブックマーク」のボタンのタグにsを加えてhttps://にしたら保護された通信になりました。WordPressの記事の方は何もしなくても大丈夫でした。
http://が例外なく悪さをするかというとそうではなく、アクティブでなければ支障はありません。すなわち、ソーシャルボタンとか、ワードプレスの記事の中の画像のURLにhttp://が使ってあった場合はsを入れないとだめですが、例えば引用した他人の記事URLのように静的な外部リンクなどはhttp://のままでも支障ありません。ブラウザの上部のアドレスバーの部分に🔒マークは出ます(保護された通信になります)。これは当然ですね。外部リンクが必ずしも独自SSL化されている(https://になっている)とは限らないから勝手に変更する方がそもそもおかしいですし、その外部リンクを載せているページを開く時にその引用URLを読みにいくわけではないから、相互作用はないからです。
最もドキドキしたのは.htaccessファイルの取り扱いです。ダウンロードして複製してオリジナルの方に追記してアップロードして・・・という一連の手順が本当にうまくいくかどうかちょっと怖かったです。.htaccessファイルは普通のファイルとは異なり、フォルダの中にアイコンの姿が見えませんでした。それだけでもちょっと普通と違ったファイルだなと思いました。でもDreamweaver CS5のダウンロードした画面経由では見れました。右クリックで複製したものは通常のファイルとしてアイコンが表示されました。一方、FileZillaでダウンロードした場合はファイルがどこにあるか私にはわかりませんでした。よって、私はDreamweaver CS5一択で作業を行いました。結果的にはうまくいきました。終わってみれば大したことはありませんでしたが、初めてやった時は緊張しました。残りの3つのWordPressのサイトも独自SSL化はうまくいきました。301リダイレクトをするために.htaccessファイルに何を追記したらいいのかという詳しい情報は、WEB上にあったのでとても助かりました(上で紹介済み)。
12月になってアクセスがかなり減ってきたので、今のうちだと思ってすべてのサイト(4つしかないけど)を独自SSL化しました。終わってみた感想ですが、難しくはなかったけれどもHTMLファイルとWordPressのハイブリッドサイトはHTMLファイルを約1600ファイルすべてチェックして書き直したので3日ほどかかりました。WordPressだけのサイトは普段から内部リンクのURLは相対パスを使っていたので手直しはほとんど必要なく、記事数もさほど多くなかったこともあって確認作業はけっこう簡単に終わりました。個人的には内部リンクのURLは相対パスが便利だと思っています。
それでは、また。
追記:SSL化してからアドセンス広告が表示されないというトラブルとその解決策
SSL化してからアクセスがどんどん減っていきました。これは季節変動なのか、https://でインデックスされるまでの現象なのか、よくわかりません。私は前者だと信じています。
それよりも問題なのは、アドセンス広告と関連コンテンツがSSL化後に表示されなくなってしまったことです。アドセンスがほとんどクリックされなくなったことで異変を感じました。そして、関連コンテンツの広告もほとんどクリックされていません。
そこで実際のサイトを確認してみたところ、広告の上部に付けたラベルしか表示されていませんでした。広告停止かと思ってビビったのですが、表示されているページもたまにありました。ということは規約違反で配信停止ということではなさそうです。
SSL化してから1週間経った12月31日現在、わかってきたこととして、どうやら広告が表示されているページはSSL化後に最低一度はアクセスしているページのようです。オンラインで自分で開いてみたページは2回目以降は広告が表示されているようです(ローカルディスク上でHTMLファイルを開いても意味がないようです)。たぶん外部からのアクセスでも同様と考えられます。つまり、最初の来訪者は広告が表示されていないページを見ていたことになりますが、自分で開いていなくても他人が開いてくれたサイトでは2回目以降の来訪者に広告が表示されていた可能性が高いです。
ただし、初めてアクセスしてから時間を置かずに2回目のアクセスをしても広告は表示されないようです。しばらくして、もう1回アクセスすると広告が表示されていることに気付きました。つまり、初めてアクセスがあってからある程度時間が経つと広告が表示されるようになるのではないかと考えられます。その時間はどのくらいかはわかりませんが、少なくとも1時間後には表示されていることが多いようです。
ということは、SSL化してからすぐにすべての記事にオンラインで一度はアクセスしておく方が無難です。特に注意が必要なのはHTMLサイトです。WordPressの場合は内部リンクをチェックしてから保存して表示を確認する時にすでに1回はオンラインでアクセスしていることになるかもしれませんが、HTMLサイトの場合はいつまでも開かない状態で放置することもありえます(ローカルディスク上で開くことができるから)。そして最初の来訪者には広告が表示されません。それは機会損失です。私の場合はHTMLのPCサイトはオンラインでほぼ全部確認しましたが、canonical設定している転送先のスマホサイトは開いていなかったので、急いで全部チェックしました。最近増えているスマホ経由の来訪者のうち、少なくとも最初の来訪者は広告の表示されていない間抜けなページを見るはめになっていたと思われます。ただ、これに関してはもう少し検証が必要です(後述)。でも、実際のところ、ユーザー側では広告がない方が喜びそうな人も多そうです。
要するに、少なくとも最初の来訪者と、その来訪者があってから時間があまり経過していない時点での2人目以上の来訪者には広告が表示されていなかった可能性が高いです。これは重大な機会損失といえます。
追記(2):SSL化から1週間経ってわかってきたこと
私は12月31日午後現在、一応、すべてのページをオンラインで開いて見てみました。もうしばらく時間を置いてからチェックしたページにちゃんとアドセンス広告と関連コンテンツが表示されているかを確認してみようと思います。
結果:14時21分現在、確認作業終了から2時間ほど経過したのですが、まだ表示されないページもあります。それでも、表示されるようになったページはかなり増えてきたように感じます。よって、最低1回はオンラインでアクセスする必要があるという今回の結論は変わらないと思います。
14時33分現在、久々に1回クリックがありました。この方向性で間違ってはいないようです。
16時32分現在、レスポンシブではないPCサイトから転送設定してcanonical設定している私のスマホサイトには広告が表示されにくいようです。1回以上アクセスしたPCサイトの方は広告が表示されるようになっているにもかかわらず、転送先のスマホサイトには表示されにくいようです。入札の問題かもしれません。
あと、https化してもアドセンスコードとは関係ないと思っていましたが、一応念のためにアドセンスコードを確認しました。その結果、同じだったので貼り換えるのはやめました。
Googleによると、
HTTPS 対応サイトでは、広告を含むページ上のすべてのコンテンツが SSL に対応している必要があります。AdSense の広告リクエストは、基本的に常に SSL に対応しており、周辺のサイトが HTTP を使用している場合でも必ず HTTPS 経由で配信されます。また、同じ広告がオークションで競合するため、サイトを HTTPS に変更しても、多くのユーザーに表示される広告やオークションの競争率に影響はありません。ただし、HTTPS トラフィックが遮断されたり、阻害されたりする国のユーザーのみ例外です。
とのこと。(SSL 対応の AdSense 用広告コードより引用)
最後に、アドセンス管理画面ではページビューの数字が異常に大きくなっている件にも触れておきます。これは自分で開いた結果がカウントされているためだと思われます。これをGoogle側から異常なトラフィックとみなされないかちょっと不安です(よくGoogleでsite:でたくさん閲覧していると「私はロボットではありません」と送信するように確認が入ることがあるからです。そんな感じでチェックされているのではないかと・・・)。でも、悪いことはしていませんので、Google様、よろしくお願いします。
2018年1月2日未明現在、PCサイトから転送される設定のスマホサイトにもだいぶアドセンス広告が表示されるようになっていました。でも、まだ半分ぐらいかもしれません。何度か再訪しないとだめかもしれません。はっきり言って面倒です。今後は少しずつレスポンシブのページに一本化して当該ファイル数を200から100に減らそうかと思ってきました。レスポンシブのページはだいたい2回目にはアドセンス広告や関連コンテンツは表示されました。
SSL化をされる方はいろいろなケースを想定した上で迅速に問題解決する必要がありそうですね。特に収益に損失がでる心配のある方は怖いのではないかと思います。私の場合はどうかというと、ここ一週間こんな感じでもあまり変わりません(笑)。GoogleからこのサイトはSSL化をするように提案があったので、アクセスが特に下がってきたこの年末に思い切ってやってみました。
また、さらに何かわかったら報告します。
それでは。また。
追記(3):セッションやページビューがやっと上向きになってきました!
2018年1月15日現在、SSL化を始めた2017年12月23日夜から3週間経ちました。やっとこのサイトのセッションやページビューが谷から上がり始めました。でも、最も良かった頃の数字にはまだ及びません。もう少しで同じぐらいまで戻ります。とりあえず上がる兆候が見えたのでほっとしています。SSL化してからアドセンスの入札が減ったような気がします。広告が表示されない箇所があったりするからです。まあ、このあたりのことはよくわかりませんが、いずれにしてもGoogle Analyticsの数字的には元に戻る兆候が見えたので良かったです。私の場合は毎年8月と12月あたりに季節変動によると思われる谷が来ます。今回、その谷のところでSSL化を行ったので、2017年12月末からのセッションやページビューの落ち込みはその季節変動と12月の独自SSL化が重なったものと捉えています。でも、今回は季節変動に比べてSSL化の影響は無視できないくらい大きかったと思います。私の場合はSSL化によってアドセンスの広告表示が大きく影響を受けました。ASP経由のアフィリエイトに関しては私はやっていませんが、PVさえ落ちなければ影響はあまりないかも知れません。しかし、アフィリエイトで生計を立てている人にとっては、SSL化は不安だろうと思います。
それでは、また。

こんにちは。熊の実です。 今回はWordPressの簡易インストールに失敗した時に続きを手動で行う方法について備忘録として残しておこうと思います。原因追及のためにいろいろ試してみた結果を書いています。誰かの役に立つかもしれません。 私の使っているレンタルサーバー 私はロリポップのレ...

こんにちは。熊の実です。 2018年2月17日にFC2ドメインで.comのドメインを2つ取得し、ロリポップレンタルサーバーで使えるようにDNS設定を行いました。 そして、WordPressの簡易インストールを2つ連続で行いました。1つ目は次の方法でうまくいきました。 ...

↑アイキャッチ画像はDwCS5でサーバにアクセスして、WordPress関係書類の中の「wp-content」フォルダの中の「pluins」フォルダに収納されているプラグイン「SI Captcha Anti-Spam」に相当する「si-captcha-for-wordpress」フォルダを選択して、...

こんにちは。熊の実です。 いつかはやらなければいけないと思っていながら後回しにしていた「独自SSL化」をついにやりました。2017年12月23日夜からです。その件についての報告ですが、1週間後と3週間後にもこの記事の最後に追記しました。 SSL化してPVが下がった例もあるようですね。怖い...

こんにちは。熊の実です。 私はHTMLサイトを作るのが好きなので、趣味サイトを公開しています。HTMLサイトを運営するにあたっては、無料ブログやWordpressのように簡単に記事を作成・アップロードできるわけではなく、サーバーにFTPソフトを使ってアクセスして、HTMLファイルや画像をアップ...