こんにちは。熊の実です。
私は今でもHTMLサイトを運営しています。Wordpressに比べると機能がかなり少ないし(WordPressはプラグインがたくさんあるのでとても便利!)、更新をDreamweaver CS5を使ってやっているので面倒です。ファイルのアップロードもFTPツールを使わなければなりません(私はDreamweaver CS5を使っていますが、MacのOSの関係でいつまで使えるかわかりません)。

こんにちは。熊の実です。 私は今使っているMacBook Pro MD101J/Aのほかに2010年に買った中古MacBook Pro MB991J/Aを持っています。それにはOSにSnow Leopardを入れて使っていましたが、バッテリーが膨らんできて、トラックパッドがカチカチと押せなく(...
実際のところ、Wordpressだけを使っている場合でも、たまにサーバーの中のファイルを見るのにFTPツールを使ったりしますよね。なので、FTPツールが全くなかったら困ると思います。でも、なかった場合でもWordpressでは最低限の投稿作業はできるので、やっぱり便利ですね。
HTMLサイトでWordpressのメールフォームを使う方法
HTMLサイトを運営していて不便なことの1つにメールフォームをどうするかというのがあります。レンタルサーバー会社の無料のメールフォームもありますが、何だかサイトのデザインと合わなかったり、外せない広告が付いていたりと、何かと不便です。私はFC2フォームを使っていましたが、今はもうやめています(もっとも、FC2は私がやめる頃には広告も消えていましたが・・・)。
そこで、私が考えた方法を紹介します。それはHTMLサイトにメールフォームだけWordpressで導入する方法です。ただし、これはTCDのWordpressテーマのように1つのテーマ購入で何個でもサイトを作ることができるようなWordpressテーマをすでに持っている人でないときついです。高額なWordpressテーマをわざわざメールフォームを作成するためだけに購入するのはコスパが悪すぎるからです(それでもいいという人はそれもありですが・・・)。でも、HTMLサイトをWordpressに移行したい人にはうってつけです(部分的移行、完全移行のいずれでもOK)。
私の場合はTCDのMAG.とCOREを持っていますが、Wordpressでの投稿記事数が少ない場合はMAG.一択です。MAG.は投稿記事ページのアイキャッチ画像がトップページで大きく表示されるので、投稿記事が1記事しかなくてもトップページが見栄えがしてとても便利です。COREの方はポータルサイト的なテーマなので、投稿記事がある程度多くないと(最低5記事)、トップページが貧弱に見えてしまいます。なので、今回の目的ではCOREは適さないと思います。TCDのテーマはほかにもたくさんありますが、すべてのテーマの中でも今回の目的ではMAG.がベストだと私は思っています。
HTMLサイトのドメイン直下にWordpressをインストールする方法
この方法はHTMLファイルがずらりと並んでいる中にWordpressのファイルやフォルダをぶちまける方法なので、かなり面倒です。なので、レンタルのメールフォームでいいという人はその方がいいと思います。それでもWordpressでチャレンジしてみたい人は以下を参考にしてみてください。ただし、よく自分なりに咀嚼して、納得できた場合のみ行ってください(もちろん自己責任でお願いしますね)。
私はロリポップレンタルサーバーを使っているので、お手製HTMLサイトのドメイン直下にWordpressの簡易インストールを行いました。その手順は次のページを参照ください。
上記のページを参考にしてWordpressをインストールしたら、あとは固定ページでCONTACT FORMのページを作ります。WordpressのプラグインはContact Form 7を使います。私はContact Form 7のデフォルトに項目を足すこともなく引くこともなく、そのままでタグを固定ページに貼り付けてファイル名を「CONTACT」にして保存しました。
あとは、そのファイルネームを使ってHTMLサイトの各ページに連絡先としてCONTACTのリンク作成します。Wordpressでファイルネームをindex.htmlにして記事投稿した場合は、そのページとトップページに現れるユニバーサルメニューに固定ページとしてCONTACTを入れておいてもいいと思います。Wordpressの投稿記事を1つも使わない場合は、CONTACTも一切表面には現れないです。その場合は、HTMLサイトの各ページに連絡先としてリンクを貼っておけば、必要な時だけWordpressのメールフォームが現れることになります。ただ、Wordpressも定期的にアップデートしなければセキュリティー上の問題もあったりするので、できるだけ管理画面を開いてこまめにチェックした方がいいと思われます。よって、できればHTMLサイトのトップページだけでもWordpressに一般記事として投稿しておくべきだと思います。その際は、サーバーから必ずHTMLサイトのindex.htmlのファイルは削除しておかなければなりません。そうしないとWordpressのトップページ(index.php)が表示されないので、Wordpressのアイキャッチ画像が集まったトップページが現れません。index.htmlとindex.phpでは、読み込みはindex.htmlが優先されるからです。Wordpressのダッシュボード(管理画面)にはWordpressのindex.htmlの投稿ページからいつでも入れるようにしておくのが最も便利だと思います。そのためには、パンくずリストなどでHTMLサイトの各ページからindex.htmlにいつでも戻れるようにしておく必要があります。
それでは、また。

こんにちは。熊の実です。 今回はWordPressの簡易インストールに失敗した時に続きを手動で行う方法について備忘録として残しておこうと思います。原因追及のためにいろいろ試してみた結果を書いています。誰かの役に立つかもしれません。 私の使っているレンタルサーバー 私はロリポップのレ...

こんにちは。熊の実です。 2018年2月17日にFC2ドメインで.comのドメインを2つ取得し、ロリポップレンタルサーバーで使えるようにDNS設定を行いました。 そして、WordPressの簡易インストールを2つ連続で行いました。1つ目は次の方法でうまくいきました。 ...

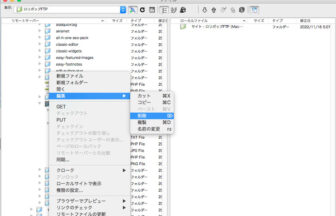
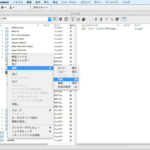
↑アイキャッチ画像はDwCS5でサーバにアクセスして、WordPress関係書類の中の「wp-content」フォルダの中の「pluins」フォルダに収納されているプラグイン「SI Captcha Anti-Spam」に相当する「si-captcha-for-wordpress」フォルダを選択して、...

こんにちは。熊の実です。 いつかはやらなければいけないと思っていながら後回しにしていた「独自SSL化」をついにやりました。2017年12月23日夜からです。その件についての報告ですが、1週間後と3週間後にもこの記事の最後に追記しました。 SSL化してPVが下がった例もあるようですね。怖い...

こんにちは。熊の実です。 私はHTMLサイトを作るのが好きなので、趣味サイトを公開しています。HTMLサイトを運営するにあたっては、無料ブログやWordpressのように簡単に記事を作成・アップロードできるわけではなく、サーバーにFTPソフトを使ってアクセスして、HTMLファイルや画像をアップ...