こんにちは。熊の実です。
やらかしてしまいました。といっても、始めて10日も経っていなかったのでさほどダメージはありませんが、これが何年も蓄積してきたものだったらと思うと・・・
私はレンタルサーバはロリポップのスタンダードコースを使っています。マルチドメイン対応なので、HTMLサイトにトップページだけWordpressを使ったりしています。Wordpressだけからなるサイトも2つあります。昨日の夜、1つのHTMLサイトをWordpress化しようとして、簡易インストールを行ったところ、あろうことか、Wordpressをすでにインストールしている別のサイトに上書きしてしまいました。プルダウンのところでドメインを変更するのを忘れていたので、一番上のドメインのサイトに上書きしてしまいました。というのも、元々あったサブディレクトリ型のWordpressサイトを削除して、ドメイン直下にインストールしようとしたので、上書きしてよろしいですかという警告が出た時に、あまり不思議に思わずに、それでOKと思い込んでいたのです。面倒でも確認は大事ですね。
さあ、どうしようかとなりました。一般にバックアップはサーバーの中の「plugins」、「themes」、「uploads」のダウンロードと、管理画面>ツール>エクスポートと進んでxmlファイルのエクスポートをしておけばいいといわれていますが、私は最後のxmlファイルだけしかとっていませんでした(まだインストールして数日だったこともあり・・・)。
ただ、元々、インストールして間もないWordpressだったので、ダメージはそこまでないのでもう一度設定してみようと思いました。間違ってインストールした分のIDとpasswordはそのまま使うことにしました。そして、いろいろな設定はもう一度1からしなおすことにしました。元のデータが上書きされてどうなっているかわからなくなったし、投稿記事はトップページだけだったので、再投稿の方が早いと思ったからです。そして、Wordファイルにテキストを貼り付けていたのをindex.htmlとしてコピペで再投稿しました。
あとは、パーマリンク、ウィジェット、ユニバーサルメニュー、プラグインなどの設定を自分の好みでやっていけばよいわけです。とはいっても、かなり面倒ではあります。こういう時、設定も含めてバックアップがあったらアップロードするだけでよかったのでしょうね(やったことがないのでわかりませんが)。
1つのWordpressテーマを複数サイトにインストールできるメリット
ここで、Wordpressを複数サイトにインストールして、同一テーマでほぼ同じ設定にしておけば、ある意味バックアップになります。画面上で同じWordpressテーマの別ウィンドうを開いて、各設定を同じにしていく作業がほとんどコピーペーストでできます(ウィジェットの移動はドラッグ&ドロップですが)。
私はTCDのテーマのMAG.を使って複数のHTMLサイトのトップページだけ作っています。HTMLサイトにトップだけWordpressというハイブリッドの形です。そして、レイアウトとか、設定はすべてのサイトでほぼ同じにしています。それがこんな時に役立ちました。2つのウィンドウを並べておいて、同じになるようにコピーペーストでどんどん貼り付けていけば、かなりの時間短縮になります。つまり、マルチドメインで複数のWordpressを同一テーマで運営していると、相互にバックアップになるということです。もちろん、本当のバックアップをとっておけば、アップロードしたりインポートしたりするだけで復旧できるのでしょうが、私は今回そういう方法をとれなかったし、これまでとったこともありません。それで、今回の方法で対処しました。
かねてから同じ設定にしたサイトが最低2つあればバックアップの役割を果たしてくれることになります。TCDのWordpressテーマは1つ購入して複数サイトを作れるのでその点はかなりいいと思います。こういう時も助かります。1テーマ1サイトだったら複数購入しないとできないわけですから。
それでも面倒であることには変わりありませんし、バックアップをとっておけばここまでなかっただろうにと作業中に後悔しました。
備忘録
以下に私自身の備忘録を兼ねて、HTMLサイトにトップページだけWordpressにした手順を簡単にまとめました。順番は前後しても問題ない箇所がたくさんあります。これらのことはあくまでも自分自身で納得できた場合しかやらない方がいいと思います。もし参考にされる方がいらっしゃる場合は、くれぐれも自己責任でお願いします。
以下はロリポップのレンタルサーバでの私のとった手順です。
| 簡易インストールと設定: ロリポップのユーザー専用ページを開く。 プルダウンからドメインを選ぶ。 インストール先URLは何も入力しない。 利用データベースは新規自動作成。 サイトのタイトルを入力。 ユーザー名を入力。 パスワードを入力。 メールアドレスを入力。 インデックスを許可する。 HTMLサイトからindex.htmlを削除。 テーマMAG.のzipをアップロード Google Analyticsコードをheader.phpに貼り付ける。 パーマリンク設定。カスタム構造に/%postname%.htmlを入力。 HTMLサイトのトップページの記事をWordpressに新規投稿する。テキストモードでコピペする。この時、一度ビジュアルモードに切り替えて、もう一度テキストモードに切り替えると不要なタグがある程度消えてくれる。残りの不要なタグは目視で削除する。残っていても表示に影響はないけれども、気分的にいやなので、目視で削除していく。ここは専門知識が必要。 この記事のアイキャッチ画像をアップロードする。 保存する時のファイルネームはindex.htmlとする。この時点ではカテゴリーは未分類でOK。 プレビューで確認して問題なければ公開する。 PINGサーバの設定。 投稿一覧でHello! Worldは削除。 公開状態のところで「この投稿を先頭に固定表示」にしておく。 |
|
| カテゴリーの設定とユニバーサルメニューの設定(省略) | |
| ウィジェットの設定(省略) MAG.の場合は通常の固定ページでのPROFILE設定のほかに、ウィジェットの設定のところでもPROFILE設定ができます。ここでは省略します。 |
|
| プラグインの設定(省略) ここでContact Form 7でコンタクトフォームも作ります。私は何も加えずにデフォルトで作りました。そして、ユニバーサルメニューに加えました。ダッシュボードの中のメニューの設定のところで、固定ページを自動的に加える設定もできるようです(私はやっていませんが)。 |
WordPressに対する私のイメージ
やはり、私個人的にはWordpressはHTMLサイトと比べると何か得体の知れない怖い感じがあります。HTMLサイトの場合、間違って消してしまうことがまずないからです。単純にサーバ上に元ファイルをコピーするだけだからです。仮に消してしまっても、手元にある元ファイルをFTPツールを使ってもう一度アップロードしてやるだけで済むからです。まあ、元のHTMLファイルをバックアップなしに消してしまったら元も子もないですが、通常はよっぽど杜撰な管理をしていない限りそれはないでしょうし。それに比べたら、Wordpressはプラグインなどの機能も豊富で確かに便利です。いちいちFTPでアップロードする手間がないのは大きいです。でも、せっかく蓄積したものが一瞬でどこかに行ってしまいそうで怖いという感じがあります(あくまでも私の勝手なイメージですが)。リスク分散しながら両方の長所を活かしていけたらと思っています。
まとめ
1つのWordpressテーマで複数サイトを運営して同じ設定にしていると、Wordpressサイトのバックアップをとる前にトラブってしまった場合でも、単一のサイトしかなかった場合よりかなり効率的にサイトの復活が可能です。そういう意味では、同一テーマで複数インストールできるWordpressテーマを使っていていて良かったと思いました。でも、記事数が多かったら被害が大きいので、やはりバックアップをとっておくべきだと痛感しました。HTMLサイトは面倒だけれども、こんなトラブルはないなと思いました。私自身、疲れている時はWordpressは弄らない方がいいと思いました。上書きなんて最悪ですね。
それでは、また。
追伸
このあとバックアップしてみました。管理画面>ツール>エクスポートと進んでxmlファイルのエクスポートと、サーバ上の「plugins」、「themes」、「uploads」のダウンロードです。10分かかりませんでした(8分ぐらいでした)。

こんにちは。熊の実です。 今回はWordPressの簡易インストールに失敗した時に続きを手動で行う方法について備忘録として残しておこうと思います。原因追及のためにいろいろ試してみた結果を書いています。誰かの役に立つかもしれません。 私の使っているレンタルサーバー 私はロリポップのレ...

こんにちは。熊の実です。 2018年2月17日にFC2ドメインで.comのドメインを2つ取得し、ロリポップレンタルサーバーで使えるようにDNS設定を行いました。 そして、WordPressの簡易インストールを2つ連続で行いました。1つ目は次の方法でうまくいきました。 ...

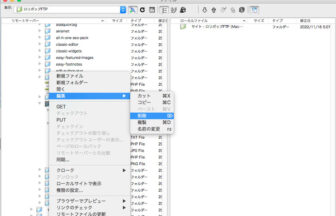
↑アイキャッチ画像はDwCS5でサーバにアクセスして、WordPress関係書類の中の「wp-content」フォルダの中の「pluins」フォルダに収納されているプラグイン「SI Captcha Anti-Spam」に相当する「si-captcha-for-wordpress」フォルダを選択して、...

こんにちは。熊の実です。 いつかはやらなければいけないと思っていながら後回しにしていた「独自SSL化」をついにやりました。2017年12月23日夜からです。その件についての報告ですが、1週間後と3週間後にもこの記事の最後に追記しました。 SSL化してPVが下がった例もあるようですね。怖い...

こんにちは。熊の実です。 私はHTMLサイトを作るのが好きなので、趣味サイトを公開しています。HTMLサイトを運営するにあたっては、無料ブログやWordpressのように簡単に記事を作成・アップロードできるわけではなく、サーバーにFTPソフトを使ってアクセスして、HTMLファイルや画像をアップ...