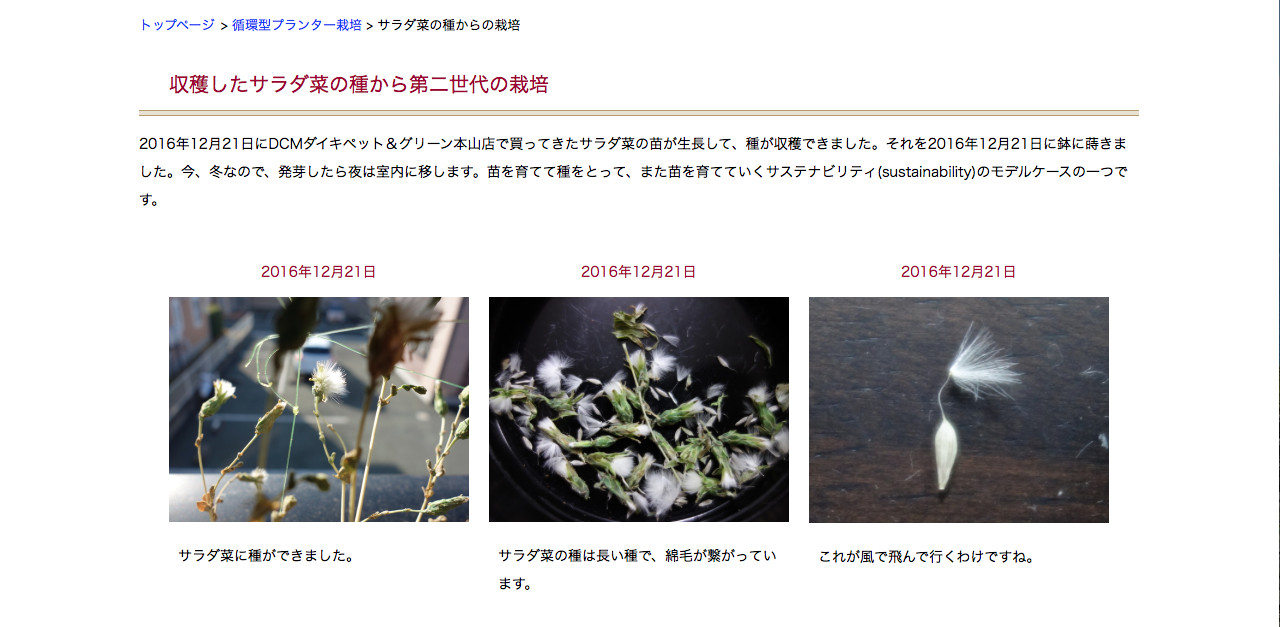
WordPressが全盛の昨今、私はまだお手製HTMLサイトを作って運営しています。私が作ったHTMLサイトがこの「私の趣味」の中に現在のところ45種類ぐらいあります(2025年12月現在)。このページに挙げていないものやマイナーチェンジしたものも含めると、もっとあります。以下にはヘッダー画像のみ示していますが、ヘッダーのレイアウトは同じで、その下のカラム構造が異なるものもあります。
まず、HTMLサイトとWordPressの長所と短所をまとめてみました。
| WordPressより軽い、速い 共用サーバーにアクセスが集中して自分のサイトにアクセスしにくくなっている時、HTMLサイトはWordpressサイトよりもアクセスしやすい(もちろん集中具合によっては全くアクセスできないこともあるけれども相対的にはという話) GoogleのPageSpeed Insightsにかけるとスコアが高い オフラインで作業できる 古いファイルとして履歴・経過を残すことができる 引越しが簡単 ファイルとして存在するのでバックアップが手元(ローカルディスク上)にあるので、外付けハードディスクやフラッシュメモリーにコピーしてデータ消失のリスク分散ができて安全 作った記事の管理が簡単 オフラインでもブラウザで表示できる WordPressを持っているなら、HTMLサイトの個別記事をコピペでWordPressに移行できる(面倒だけどできないことはない) サーバー上のデータのバックアップにお金をかける必要がない(ローカルディスク上のHTMLファイルをサーバーにアップロードする形だから元データが自分の手元にあるため) 広告を記事単位で変えることができる アドセンスのカスタムチャネルを設定しやすい HTMLとCSSの知識はWordPressでのサイト運営にも役立つ 普遍性がある サイトが完成するまでローカルディスク上で作業できるので、完成後にサーバーにアップロードすればよい。よって、未完成の段階でインデックスやアクセスされる心配はない ドメインやレンタルサーバーを解約してもHTMLファイルをローカルディスク上で各種ブラウザで開くことができる。WordPressはCMSなので基本的にローカルディスク上にファイルとしては存在せず、オンライン上のレンタルサーバーの中にあるので、独自ドメインとレンタルサーバーがないと使えない。 1つのサイト内で同じ階層で複数のテンプレートを使用可能(2つ目からはファイルネームやフォルダネームが重複しないようにする。ファイルを開いてHTMLやcssコードでファイルネームの修正作業も必要。ただ、1つのcssファイルなどに複数種類のテンプレート分すべて記述できるならHTMLファイル以外は1つでいくことも可能。そのようなことが面倒ならHTMLサイトのファイル一式を使いたい異なる種類のテンプレートの数だけ「複製」で用意して、使用できるように作業をすすめる) |
操作が簡単 クラウド上で動くので、パソコンの機種やOSに依存しない いつも使っているパソコンが壊れても他のパソコンからアクセスできるので、どんな機種からでも最低限の作業はできる(ローカルディスク上で作業してからサーバーにアップロードするHTMLサイト運営の場合は、パソコンに編集ソフトやFTPソフトがないと作業できない) プラグインが豊富で、しかもとても便利 HTMLとCSSの知識がなくてもできる テーマが有料、無料を含めて豊富 ユーザーが多いので情報もネット上に多い CONTACTフォームをプラグインで簡単に設置できる 修正作業が一括でできる場合が多い(HTMLサイトではファイルを1つ1つ修正するのでとても時間がかかるし、疲れて修正間違いが起こりやすい) 過去記事を検索で簡単に呼び出してrewriteできる。 |
|
| テキストエディターやFTPソフトが必要なのでWordPressよりいろいろと面倒だし、ローカルディスク上で作業するので利便性はパソコンの機種やOSに依存する WordPressのプラグインのようなものはないのでファイル1個としてきちんと作り込む必要がある ファイルがたくさんあると修正作業が面倒(つまり、グローバルメニューやフッターメニューなど一括変換で訂正できないのでファイル1個1個の訂正作業がけっこう面倒) HTMLとCSSの知識が必須 現在ではWordPressが主流でユーザー数が減少傾向なので、今後の発展はあまり期待できない 時代遅れの感が否めないので、情報も限られる(書店の書籍も消えていっているような気がする) WordPressの勢いに押されて衰退傾向 ファイルが存在しないので、テンプレートを作る、あるいは手に入れるのが困難 自分好みのCONTACTフォームを用意するのが簡単ではない MacのOSのアップグレードに伴い、現在使っているAdobe Dreamweaver CS5がいつまで使えるかわからない WordPressとHTMLファイルを混在させたハイブリッドサイトで、WordPressのウィジェットを用いたサイト内検索にHTMLファイルはヒットしない WordPressの場合はテーマを変えればサイトの雰囲気が比較的簡単に変えられるが、HTMLサイトの場合は、用いるテンプレートを決めたらそれを増やしてサイトを構築する作業になるため、1ページずつ内容をコピペなどを駆使して入れ替えていく作業が生じる(つまり、一括変換できない)。それはとても根気が必要で人によってはかなり面倒に感じるかもしれない。 記事数が膨大になるとレイアウト変更やリンク変更のなどの作業がファイル1個1個の書き換え作業になるのでとても大変になる。 |
同じ記事で比較するとHTMLサイトより重い、遅いというのが一般的。 GoogleのPageSpeed Insightsにかけるとスコアが低い。つまり、遅い、重たい。 普通はオンラインでないと作業できない 記事が上書きされるので履歴がファイルで残せない ファイルとして存在しない(いろいろなものを読み出して構成されているCMSだから) サーバーやドメインの引越しが面倒 バックアップをとるのが面倒だし、有料バックアップの場合、バックアップが手元にないので何となく不安(ダウンロードした場合は手元にあるが、通常はレンタルサーバー上) WordPressは何となく実体がない(私見)。言い換えると、HTMLファイルはそのものが固定された形として存在するが、WordPressはその都度各パーツを読み込んで組み立てて表示されるのでファイルとして存在していないということ。 バックアップが有料 ネット環境がないと表示できない(HTMLファイルはオフライン環境下でもローカルディスク上で表示可能) 作った記事の管理が面倒 WordPressの記事をHTMLサイトに移すのはHTMLとCSSの知識がない場合は簡単ではないし、知識があったとしても面倒 記事ごとに広告を変えることができないことはないとしても、かなり面倒(HTMLファイルの場合はファイル単位で好きなように設定できる) HTMLでは当たり前に上付き下付きなどができても、WordPressではテーマによってできないものがある。その場合はその特定ページだけHTMLファイルで代用することもありえる(同じURLでもHTMLサイトの方がWordPressよりも優先されるためドメイン直下にHTMLファイルを置いてWordPressのページはそのままでもよい)。 下書き段階でもインデックス/アクセスされる可能性はゼロではない。 パーマリンク(ファイルネーム)に半角大文字が使えない。それは、たとえば大文字も含んだファイルネームの記事(例えばHTMLsite.html)を有するHTMLサイトからWordPressに記事を移転した際に、WordPressでは全部小文字のファイルネーム(パーマリンク)になるので301リダイレクトを設定しなければ別物と認識され、検索結果からアクセスできなくなる。(例えばHTMLサイトのファイルネームがHTMLsite.htmlだった場合、その記事をWordPressに移行した場合はファイルネームがhtmlsite.htmlに自動的に変換されて(case-sensitiveのため)HTMLsite.htmlとは別物と認識されてしまうので、HTMLsite.htmlからhtmlsite.htmlへ301リダイレクトしてないとHTMLsite.htmlにアクセスしてきた人は404エラーが表示されてしまうということ) 開発が止まった(アップデート/サポートがすでに終了してしまった)WPテーマを使っていると、WordPressのOS側を新しいバージョンにアップデートした時にWPテーマがそれに対応できていないことによるエラーが出てくる。そうなると他のWPテーマを入手しなければならなくなる。テーマが変わるとレイアウトやテキストやショートコードなどの微調整や変更がかなり大変。気に入った無料テーマがあればまだしも、有料テーマだとお金がかかる。以後、この繰り返しの可能性あり。 (2021年2月4日加筆) |
というわけで、両方使ってみて、HTMLサイトの方が便利だと思う点もまだまだあるので私は今でもHTMLサイトを運営しています。というか、HTMLサイトとWordPressのハイブリッドサイトを運営しています。ハイブリッドサイトのメリットの1つに、HTMLサイトでは使えなかったWordPressのプラグインが使えることが挙げられます。もちろん全部使えるわけではありません。しかし、私がHTMLサイト運営で困っていた連絡先の設定にハイブリッドサイトではWPプラグインのContact Form 7が使えたりします。サイトアカウントにログインする時にセキュリティーを向上させるWPプラグインもあるので便利です。それと、もし、WordPressサイトのサーバー上のデータがクラッシュしたりアカウントがハッキングに遭ったりしたとしても、手元にはHTMLサイトのバックアップがあるので、仮にHTMLサイトとWordPressが記事数が半々で構成されるハイブリッドサイトだったとすれば被害は半分で済むし、独自ドメインやレンタルサーバーをを契約延長しなかったとしても手元にHTMLファイルがあるのでローカルディスク上のブラウザで閲覧できます。また、XMLファイルのエクスポートにおいて、HTMLサイトとのハイブリッドサイトにすることによって、XMLファイルの容量がWordPressサイトオンリーだった時より少なくて済むのでダウンロードが失敗する確率が減ります。つまり、ハイブリッドサイトのXMLファイルはあまり大きくならなくて済みます。
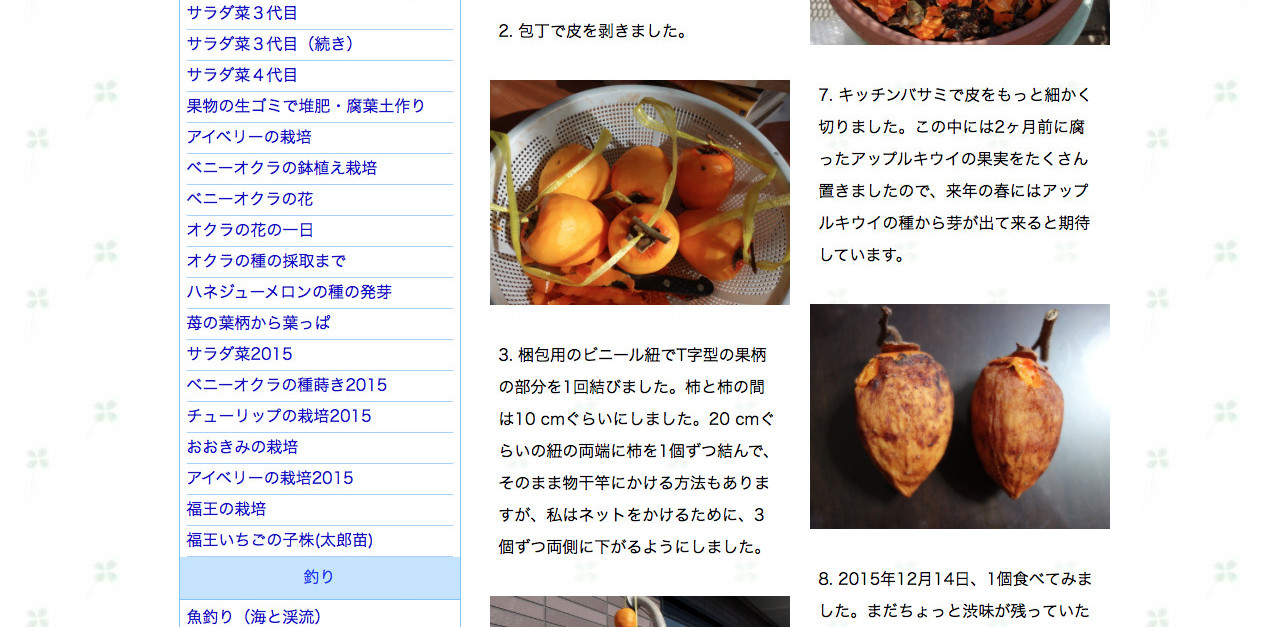
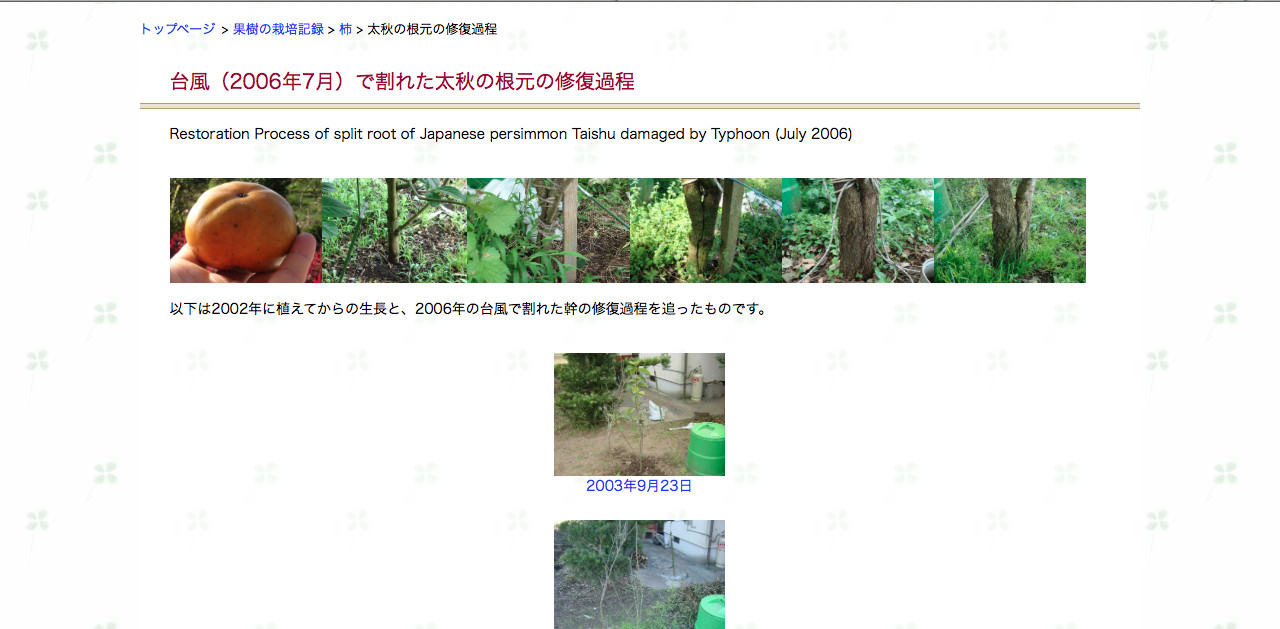
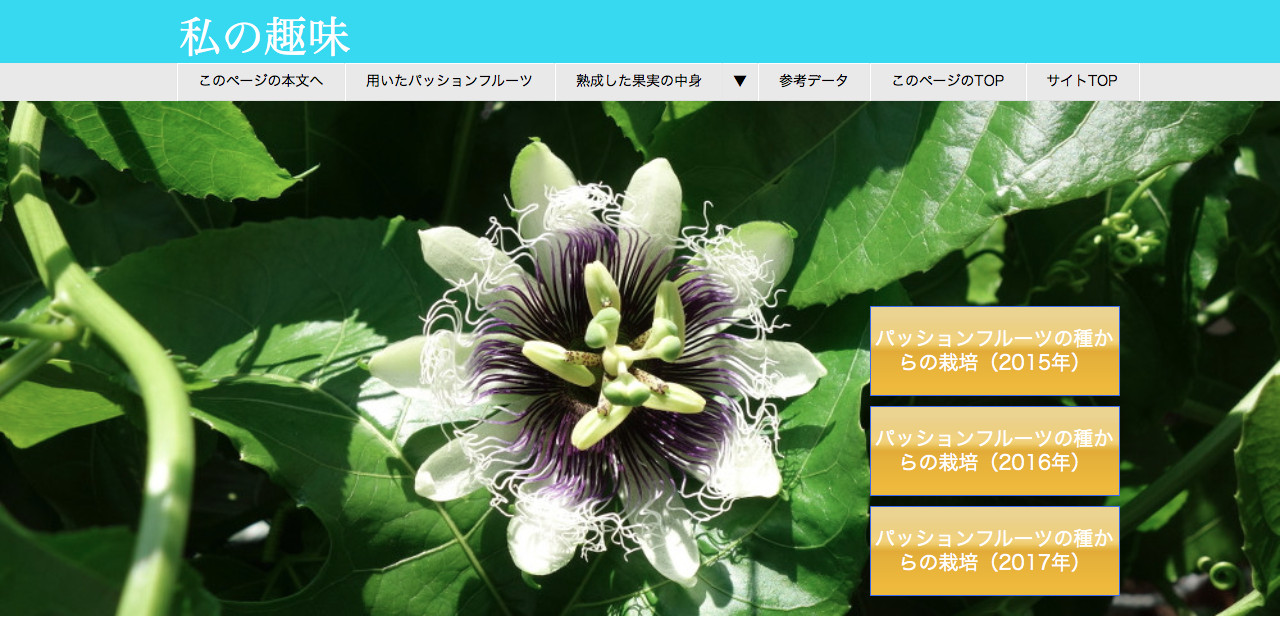
以下に私がHTML/CSSで作成したミニサイトのトップページや代表的な個別ページを40種類以上示しています。
以上です。
それでは、また。

こんにちは。熊の実です。 今回はWordPressの簡易インストールに失敗した時に続きを手動で行う方法について備忘録として残しておこうと思います。原因追及のためにいろいろ試してみた結果を書いています。誰かの役に立つかもしれません。 私の使っているレンタルサーバー 私はロリポップのレ...

こんにちは。熊の実です。 2018年2月17日にFC2ドメインで.comのドメインを2つ取得し、ロリポップレンタルサーバーで使えるようにDNS設定を行いました。 そして、WordPressの簡易インストールを2つ連続で行いました。1つ目は次の方法でうまくいきました。 ...

↑アイキャッチ画像はDwCS5でサーバにアクセスして、WordPress関係書類の中の「wp-content」フォルダの中の「pluins」フォルダに収納されているプラグイン「SI Captcha Anti-Spam」に相当する「si-captcha-for-wordpress」フォルダを選択して、...

こんにちは。熊の実です。 いつかはやらなければいけないと思っていながら後回しにしていた「独自SSL化」をついにやりました。2017年12月23日夜からです。その件についての報告ですが、1週間後と3週間後にもこの記事の最後に追記しました。 SSL化してPVが下がった例もあるようですね。怖い...

こんにちは。熊の実です。 私はHTMLサイトを作るのが好きなので、趣味サイトを公開しています。HTMLサイトを運営するにあたっては、無料ブログやWordpressのように簡単に記事を作成・アップロードできるわけではなく、サーバーにFTPソフトを使ってアクセスして、HTMLファイルや画像をアップ...