以下のことを参考にされることはあっても、実施される場合は慎重に考慮された上で、くれぐれも自己責任でお願いします。当方では生じた結果についての一切の責任は負いかねます。作業前のバックアップ等も自分の判断でお願いします。
こんにちは。熊の実です。
先日、URLはそのままでHTMLサイトをけっこう急いでWordpressに移行する一つの方法を紹介しました。それは、すでに存在していたHTMLサイトを没にしようとして思い切って削除したものの、気が変わってWordpressにしたというものでした。

こんにちは。熊の実です。 私は今でもDreamweaver CS5を使ってお手製HTMLサイトを更新しています。FTPツールとしても使っています。最近、TCDのWordpressテーマを購入したので、いくつかあるHTMLサイトのうちの1つをWordpressに置き換えてみました。ただし、30個...
上記の方法では一応できました。しかし、完成するまではファイルがサーバー上にない状態が続くので、インデックスされているのが消えないようにできるだけ早く作業を済ませてしまわなければならないと思いました。これってけっこう大変です。もっとゆっくりとする方法はないでしょうか。あるいは途中でやめても大丈夫な方法はないでしょうか。
そこで、別のHTMLサイト(記事数32)を用いて、そのサイトのURLはそのままでWordpressに移行する新しいアイデアを試してみようと思いました。この方法がうまくいくならマイペースで移行できるし、途中でやめても支障はなさそうです。うまくいかないようなら全部消去してからすぐにHTMLファイルを全部アップロードし直せばいいと思い、試してみました。以下は私自身の備忘録も兼ねています。
この方法の概要と流れ
この方法は、ドメイン直下にWordpressをフォルダに入っていない形で簡易インストールする方法で、既存のHTMLファイルの上にWordpressのファイルをばらまく方法です。そにためには既存のHTMLファイルとWordpressを簡易インストールした時のファイルに重複がないことが前提です。まずそれをこれまでにインストールしたことのあるWordpressのフォルダ内に入っている21ファイルでFTPツールを使って確認します。
また、この方法はこれからWordpressをインストールしようとする場合であって、すでにインストールしているWordpressフォルダがある場合は、.htaccessとかindex.phpとかを書き換える必要があると思います(私はやったことはありませんのでわかりません)。しかし、これから簡易インストールでドメイン直下にぶちまけようとする場合は、.htaccessとかindex.phpとかはこれから生成するので、書き換え作業等はしなくても済むはずです。
「ファイル名+拡張子」に重複がないことが確認できたら、次にindex.htmlのファイルを削除します。これをやらないと今まで通りHTMLサイトが開くことになると思います。これを削除すればWordpress側のindex.phpが開くと考えられます。そうすると、Wordpressが使えます。この方法では最低限2ページがWordpressのページになります(HTMLサイトより1ページ増えます)。1つはWordpressの各記事のアイキャッチ画像が集まった通常のトップページ(このページがHTMLサイトより1ページ増えた分)、もう1つはHTMLサイトのトップページだったindex.htmlの内容ををWordpressに投稿したページです。この時、ファイル名はindexにします。そして、ダッシュボード>設定>パーマリンク設定と進み、「カスタム構造」のところの枠内に「/%postname%.html」を入力します。そして「変更を保存」を押します。その投稿ページの「公開状態」を「この投稿を先頭に固定表示」にチェックを入れた状態にします。このindex.htmlに既存の各HTMLファイルへのリンクを貼っておいて、問題なく飛ぶことができるかどうかを確認します。それが確認できたら、ひとまず基本作業は終了です。あとは、Wordpressのユニバーサルメニューの設定や、ウィジェットの設定を行い、見栄えを良くしていくだけです。そのためにはindex.phpのページ(WordPressのトップページ)が最初は貧弱なので、アイキャッチ画像を貼り付けた記事をある程度投稿する必要があると思います。Wordpressのトップページはアイキャッチ画像の集合体だからです。そういう意味ではindex.htmlが1記事しかなくても、アイキャッチ画像があればTCDのMAG.ならトップページの見栄えはぎりぎりセーフだと思います。COREの場合はポータル的なトップページなのである程度の投稿記事数が必要です。Wordpressでの記事数が増えてきたらテーマをMAG.からCOREに替えるのもありです。
今回の方法がうまくいくなら、あとは、既存のHTMLファイルを1個1個Wordpressに同じファイル名で投稿していき、その都度、サーバからHTMLファイルを削除していけば、全部終わった時にはHTMLファイルは残っておらず、HTMLサイトのCSSとか画像だけが残っているはずです。これらを削除してしまえば完全にWordpressサイトに変わったことになります。
完全にWordpressサイトに移行しなくてもよいのであれば、HTMLサイト側の最低限の作業は上記のようにindex.htmlファイルの削除だけです。せめてWordpressのトップページが見栄えがするように記事を投稿していく必要もあるかもしれませんが、それはWordpressテーマの選択にもよります。TCDのCOREのようなポータルサイト的なテーマであれば、ある程度の記事投稿が必要だと思います。TCDのMAG.のようなテーマであれば、最低限最初の1個の投稿でも可能です(アイキャッチ画像が拡大されるため)。ただし、いずれのテーマでもWordpressの各記事にアイキャッチ画像が設定してあることが前提です。このようにして、HTMLサイトとWordpressサイトのハイブリッド型のサイトとして運営していくことも可能です。
実際にやってみるにあたっての注意点
上記のことを試すために使用したサイトは、マルチドメインのサーバ(ロリポップのスタンダードプラン)に3つ目に設置したHTMLサイトです。なので、HTMLファイル類は「公開(アップロード)フォルダ」に入っています。ドメインは(私の場合は)landoftherisingsun.infoを選んでいれば、このドメインに特定の公開(アップロード)フォルダが紐付けしてあるので、今回の一連の操作の中で公開(アップロード)フォルダの指定とかは一切する必要はありません(※ここでドメインの選択を誤ると、もしそのドメイン直下にWordpressがあれば、上書きされてしまいます。私は後にそれをやってしまいました)。Wordpressの簡易インストールを実施する時も、公開(アップロード)フォルダを指定しなくてもlandoftherisingsun.infoから自動的に該当フォルダにインストールされます。ここで、Wordpressの簡易インストールにおいてインストール先URLを入力する時に、独自ドメインの最後の/のあとにはフォルダ名は何も入れないようにします(私の場合はlandoftherisingsun.info/のあとには何も入力しませんでした)。フォルダ名を指定すると公開(アップロード)フォルダ内にそのフォルダができてしまうので、ドメイン直下にインストールされたことになりません。サブディレクトリ型のURLになります。
要するに、公開(アップロード)フォルダ名はFTPツールでその中身を確認するぐらいのもので、表舞台には出てきません。そう言う意味では、公開(アップロード)フォルダ名は他人の目に触れることはないので、名称は適当に何でも付けても支障はないわけです(自分がわかっていさえすれば)。
実際にやってみた結果
まず、過去に簡易インストールしたWordpressのフォルダを使って、フォルダ内のファイル名をすべて確認します。これは、HTMLサイトで使っているファイル名と重複したファイル名のものがないか確認するためです。あった場合はそのHTMLファイルは上書きされると思われるので、HTMLサイト側でファイル名を変える必要がありそうです。なぜ上書きされるかというと、今回の方法ではWordpressを収納するフォルダを作らずに(サブディレクトリ型にせずに)、すでにHTMLサイトが存在しているドメイン直下にぶちまける方法だからです。うまくいかなかったら全部消去して、HTMLファイルをもう一度全部アップロードして、何事もなかったようにするつもりです。
サーバ上にあるほかのサイトでインストールしたWordpressnのデータ

サーバー上のWordpress関係のファイルを数えると.htaccessも含めて21ファイルありました。
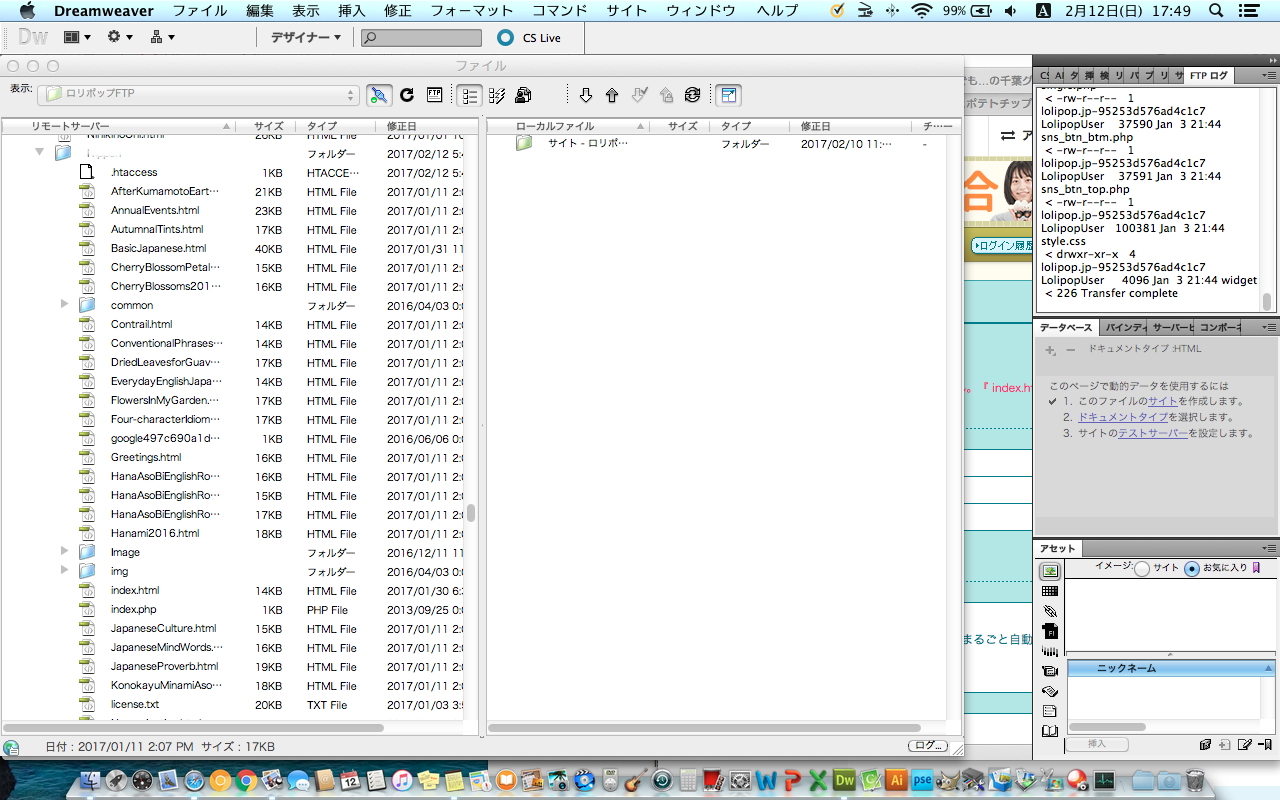
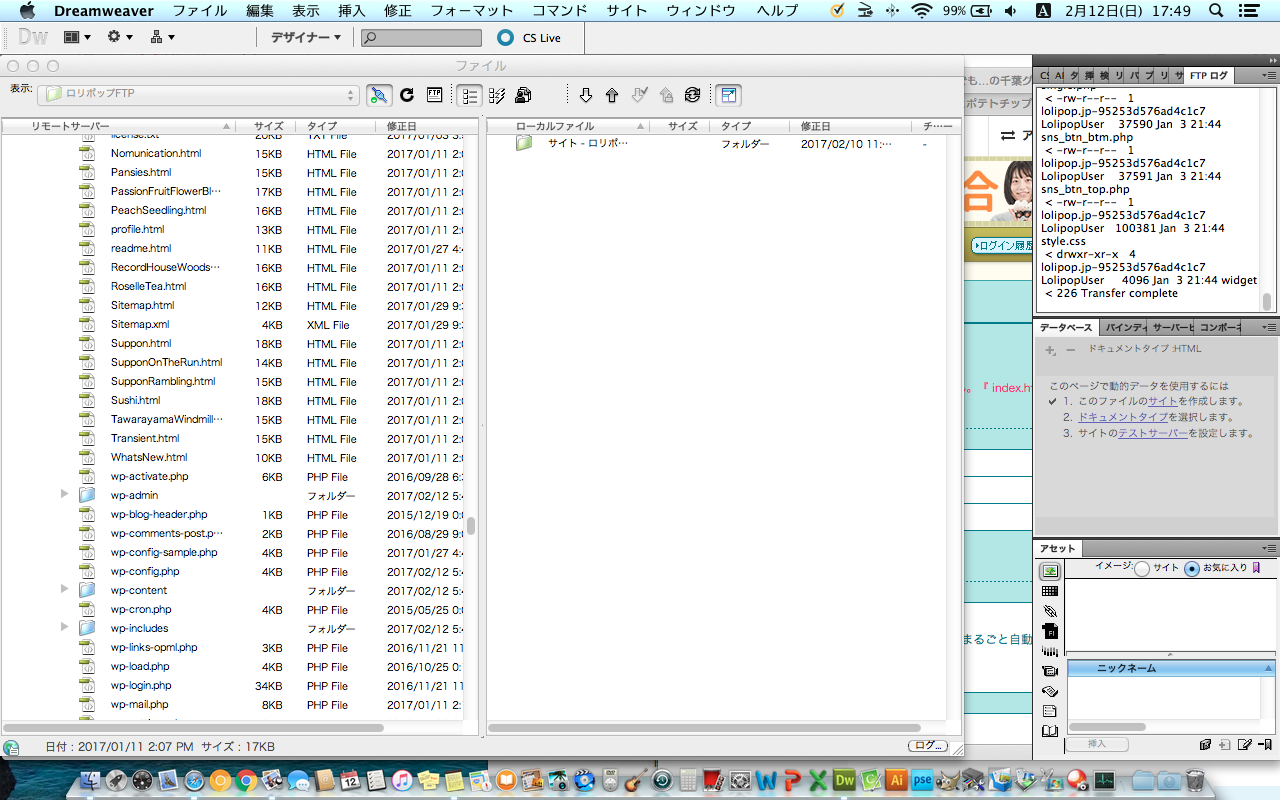
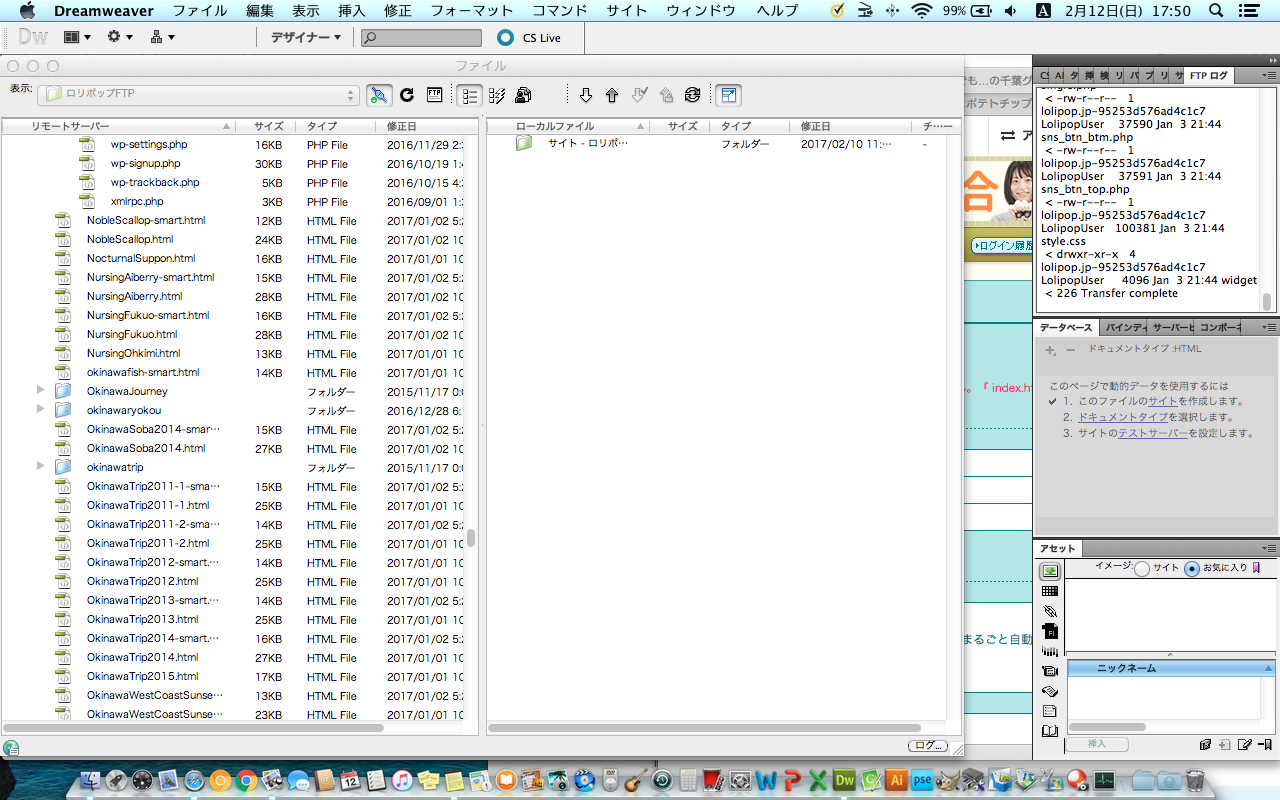
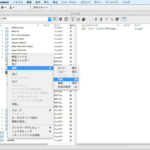
WordPressをインストールしようとしているサーバ上にあるHTMLサイト


ここで、ファイル名と拡張子で重複しているものはないことが確認できました。ファイル名のみならず、ファイルの数もチェックしておきます。最低でもスクリーンショットはとっておきましょう。
次にWordpressの簡易インストールを行います。インストール先URLを指定する時に、landoftherisingsun.info/のあとにフォルダ名は何も入れないでください。何も入れなければ、ドメイン直下にWordpressの簡易インストールがぶちまけられるので、HTMLサイトと混在する結果になります。

こんにちは。熊の実です。 私は今でもDreamweaver CS5を使ってお手製HTMLサイトを更新しています。FTPツールとしても使っています。最近、TCDのWordpressテーマを購入したので、いくつかあるHTMLサイトのうちの1つをWordpressに置き換えてみました。ただし、30個...
スクリーンショット3枚を示します。
実際に、混在していることがわかりました。Wordpress関係のファイルを数えると21ファイル確認できました。
次にlandoftherisingsun.infoでどこにアクセスするようになっているかチェックしました。その結果、元のHTMLサイトのindex.htmlが開きました。そこで、FTPツールを使ってサーバからindex.htmlを削除しました。もう一度landoftherisingsun.infoでアクセスしてみたところ、デフォルトのWordpressのトップ画面が現れました(テーマはTwenty Seventeen)。このあと私はTCDのMAG.をインストールしました。
あとは、HTMLサイトのトップページをindex.htmlとしてWordpressに投稿して、その投稿ページの「公開状態」を「この投稿を先頭に固定表示」にチェックを入れ、この記事内にほかのHTMLページへのリンクをサイトマップ的な目次として設置しました。リンク先に飛べるかチェックしたら、問題なく飛びました。また、飛んだ先からパンくずリストでトップページ(index.phpではなくindex.htmlの方)に戻れることも確認できました。よって、HTMLファイルの方は特に何も変更しなくて済みました。ラッキーでした。
まとめ
何とかうまくいったように思えます。今のところはそう見えても、今後使ってみて問題が出て来るかもしれません。その時はまた報告しますが、たぶん大丈夫のような気がしています。
この記事を投稿した翌日の2017年2月14日現在、1つ問題がありました。index.htmlの記事内にHTMLコードをコピペした時に、余計なものは削除したつもりだったのですが、<div>(←半角では表示できないので全角で書きました)を2ヶ所消し忘れていたため、ページを表示した時に右側のウィジェットが下に落ちてしまっていて、余白になっていました。これは<div>が悪さをしていました。削除したら正常に表示されました。よって、初心者はHTMLコードから余計なものを削除するところが難しいかもしれません。ただ、それは既存のHTMLファイルのコードをコピペして楽しようとする場合ですので、通常のブログを書く要領で地道に入力または文章だけを拾い出してコピペしていけばできないことはないと思います。余計なものが残っていても気にしない人は、HTMLソースをテキストモードでコピペして、そのあとビジュアルモードに切り替えて、表示が正常であれば、それでOKです。ただし、ソースコードの中に余計なものは残ったままです。中途半端に削除すると上記のようなことが起こりえます。
今回紹介した方法はHTMLファイル群にWordpressのファイル群が混ざってしまうので、散らかるのがいやな人はやめた方がいいと思います。でも、徐々に移行していき、その都度HTMLファイルをFTPツールで消去していけば、最後にはCSSとか画像フォルダなどしか残りませんので、それらを消去すれば完全にWordpressに移行した形になるはずです。もちろん途中でやめても大丈夫と思います。また、残った画像は消さずに利用することもできます。つまり、サーバ上の公開(アップロード)フォルダの中のwp-contentの中のuploadsの中にアップロードしてなくても、ドメイン直下のフォルダの中に元々あった画像を本文中に表示させることはできます。ということは、その画像フォルダが残っている限り、移行作業中にWordpressの投稿画面にHTMLファイルのソースコードをそのままコピペしても画像は表示されることになります。とりあえずどんどん移行作業を進めて、全部終わってから画像はwp-contentの中のuploadsの中にアップロードして、そこのURLでテキストに貼り直せばいいと思います。消すのはそれからでもいいですね。アイキャッチ画像のようにあちこちでサムネイルとして使われるような画像ではなく、本文中にしか出て来ない画像であればuploadsの中にアップロードしなくてもそのまま使えると思います。
ただ、冒頭にも書いたように、実施される場合でもくれぐれも自己責任でお願いします。当方では責任は負えないのでよろしくお願いします。今回の記事は仕組みを理解する上での一助にはなると思います。
それでは、また。

こんにちは。熊の実です。 私は今でもDreamweaver CS5を使ってお手製HTMLサイトを更新しています。FTPツールとしても使っています。最近、TCDのWordpressテーマを購入したので、いくつかあるHTMLサイトのうちの1つをWordpressに置き換えてみました。ただし、30個...

以下のことを参考にされることはあっても、実施される場合は慎重に考慮された上で、くれぐれも自己責任でお願いします。当方では生じた結果についての一切の責任は負いかねます。作業前のバックアップ等も自分の判断でお願いします。 こんにちは。熊の実です。 先日、URLはそのままでHTMLサイトをけっ...

こんにちは。熊の実です。 今回はWordPressの簡易インストールに失敗した時に続きを手動で行う方法について備忘録として残しておこうと思います。原因追及のためにいろいろ試してみた結果を書いています。誰かの役に立つかもしれません。 私の使っているレンタルサーバー 私はロリポップのレ...

こんにちは。熊の実です。 2018年2月17日にFC2ドメインで.comのドメインを2つ取得し、ロリポップレンタルサーバーで使えるようにDNS設定を行いました。 そして、WordPressの簡易インストールを2つ連続で行いました。1つ目は次の方法でうまくいきました。 ...

↑アイキャッチ画像はDwCS5でサーバにアクセスして、WordPress関係書類の中の「wp-content」フォルダの中の「pluins」フォルダに収納されているプラグイン「SI Captcha Anti-Spam」に相当する「si-captcha-for-wordpress」フォルダを選択して、...

こんにちは。熊の実です。 いつかはやらなければいけないと思っていながら後回しにしていた「独自SSL化」をついにやりました。2017年12月23日夜からです。その件についての報告ですが、1週間後と3週間後にもこの記事の最後に追記しました。 SSL化してPVが下がった例もあるようですね。怖い...

こんにちは。熊の実です。 私はHTMLサイトを作るのが好きなので、趣味サイトを公開しています。HTMLサイトを運営するにあたっては、無料ブログやWordpressのように簡単に記事を作成・アップロードできるわけではなく、サーバーにFTPソフトを使ってアクセスして、HTMLファイルや画像をアップ...