こんにちは。熊の実です。
私はHTMLサイトを作るのが好きで、これまでお手製のHTMLサイトを作って公開してきました。あくまでも趣味でやっているので、気ままに作ってきました。
なぜHTMLサイトなのかというと、Dreamweaverで手入力で作るのが好きだということと、金太郎飴的なサイトはいやだというのもあるのですが、技術的な面で下記の理由によります。
まず、HTMLとCSSをある程度理解しておきたかったからです。1ページ1ページがどういう作りになっているかを知らないでブラックボックスになっているのはいやなので、どこがどのようになっていてどういうふうに表示されるとか、自分でわかっていたかったからです。さらに、自由にカスタマイズして自分だけのデザインにしたいと思うからです(もちろんセンスに限界がありますが)。
また、Wordpressはサーバーとデータベースの2ヶ所にデータがありますが、HTMLサイトは自分のMac内に持っている1個1個のファイルをサーバ上にコピーしているだけなので、削除もアップロードも簡単にできるから安心だと思ったからです。Wordpressは、遠くにあるレンタルサーバー上に書き込んでいる感覚なので何となく自分のものではないような錯覚があります(バックアップはできるとはいえ)。Wordpressに書き込んだ文章は基本的にCMS上でないと見れませんので、ネット環境がないと確認できません(パソコン上で見る方法もありますがそこまでしたくはありません)。
一方、自分で作ったHTMLファイルはオフラインでもパソコンのブラウザで見れます。Wordpressはダウンロードでバックアップという形なので、データがローカルディスク上にあるHTMLサイトの場合の真逆です。HTMLサイトは表示速度が速いというのも大きいです。Wordpressは遅いです。また、HTMLファイルはパソコン上で複製できますが、Wordpressで作成中の書類は基本的に上書き保存で、別名保存ができないので、作成プロセスを記録できないのが何となく不便です。試行錯誤の段階で残しておきたい文章やレイアウトなどがあるのに、何も記録に残らないのは不便だと私は思っています。
とはいっても、HTMLサイトにもデメリットはあります。マルチドメインのサーバーでは2つ目以降のドメインのデータは1つ目のドメイン直下にフォルダがあって、そこに収納されています。FTPソフトでHTMLファイルなどをアップロードする時、間違って別のフォルダにHTMLファイルなどを放り込んでしまったりします。自分の不注意なのですが、ついうっかりやってしまうことがたまにあります。間違いに気付けばいいのですが、気付かないことがあるので、必ず最後にブラウザで確認しなければなりません。これを怠ると、もし、別のサイトに上書き保存してしまっていた時に大変です。重大な機会損失になります。しかも、間違ったあとの後片付けが大変です。すべてアップロードしたファイルを1個1個チェックして、間違って放り込んでしまったファイルを全部削除しなければなりません。だから私はアップロードの過程のスクリーンショットをいつもとっています。それを見れば、何をアップロードしたか簡単にチェックできるからです。最も急がなければならないのは、もし同じファイルネームで上書き保存されていた場合に元のファイルをもう一度アップロードすることです(よくあるのはindex.htmlやsitemap.htmlなどです)。
HTMLサイトは安心とはいえ、機能やサイトの美しさではWordpressにどうしても勝てません。Wordpressは使ってみるといいところがたくさんあります。プラグインがいろいろあって、HTMLサイトにはない機能が簡単に導入できる点とか、魅力的なテーマが多数あるとかです。特に時間の節約になります。一括変換できるのは便利です。例えば、HTMLファイルはユニバーサルメニューを書き換えるとなるとすべてのファイルを1個1個書き換えなければなりませんが、Wordpressの場合は1回で済みます。労力が全然違います。また、新しいサイトを準備中の時に、「検索エンジンがサイトをインデックスしないようにする」にチェックを入れておけばGoogleにインデックスされないように一括管理できます。その間にどんどん記事を書き溜めて投稿していってもインデックスされません。サイトを公開する時に「検索エンジンがサイトをインデックスしないようにする」のチェックを解除すればいいので簡単です。HTMLファイルの場合は、各ファイルごとにnoindexを指定しておかなければならないので面倒です。それをやらないならばサイトが完成した時に一括でアップロードするか、記事が完成するごとに随時アップロードしていくしかありません。また、HTMLファイルはFTPツールを使ってサーバにアップロードするのがけっこう面倒なのですが、Wordpressで作成中の書類は「下書きとして保存」か「公開」をクリックするだけで済みます。つまり、FTPソフトがなくてもできます。もし、今、自分のMacBook Proが死んでも、IDとパスワードで別の端末からログインして記事の投稿もできます。ただ、HTMLファイルを作る時と違って、基本的にオンラインでないとできないところが、何となく心理的抵抗を感じる点です。大切なデータが「手元にない感」とでもいいましょうか。いろいろなデータを組み合わせて画面上に出てきているので、HTMLファイルのようにはっきりと1ページとして手元に存在しているわけではないというところでしょうか。
WordPressに心理的抵抗を感じてきたもう一つの理由は、引越がかなり面倒であるということです。以前、FC2レンタルサーバーLiteからロリポップのライトプランのレンタルサーバに引越ししようとした時に、結局うまくいかなかった経験から、かなり面倒なものという印象を持ってしまっています。それに対してHTMLサイトはサーバーから全部削除して、手元にある大元のHTMLファイルやCSSファイルや画像フォルダ等の一式を引越先のサーバにFTPツール(私の場合はDreamweaver CS5)を使ってアップロードするだけで済みます。あとはDNSを書き換えておけば3日以内で引越ができます。かなり簡単です。
そういうわけで、気の向くままにこれまでミニサイトというべきHTMLサイトを7サイト作ってきました。一度に作ったわけではないのですが、1個1個作っていったらいつのまにか独自ドメインが7個になりました。







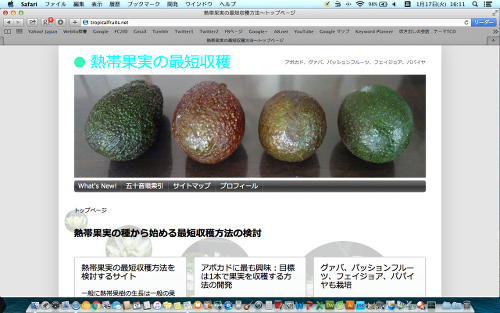
最近、上記の3つ目のサイトを全部削除して、2日ぐらいでWordpressに変えてみました。サイトタイトルも変えました。でもインデックスされているのは変更前のサイトです。

こんにちは。熊の実です。 私は今でもDreamweaver CS5を使ってお手製HTMLサイトを更新しています。FTPツールとしても使っています。最近、TCDのWordpressテーマを購入したので、いくつかあるHTMLサイトのうちの1つをWordpressに置き換えてみました。ただし、30個...
そうすると意外なことに、変えてから1週間しか経っていないので単純に比較できないかもしれませんが、1日あたりのページビューが平均で10倍になっています。でも、元々のPVが少ないのでどうかと思うところもあるのですが(15が150になるみたいな)、明らかにPV数が多くなっています。
これについては、その後も注意していたのですが、だんだん下がってきました。良かったのは最初だけですが、上がったのは確かなようです。
それと、私の使っているレンタルサーバはロリポップのスタンダードプランですが、Wordpressのページの読み込みが遅いように感じています。
そうであれば無理してWordpressに移行しなくてもいいかなと思っています。
それでは、また。

こんにちは。熊の実です。 私は今でもDreamweaver CS5を使ってお手製HTMLサイトを更新しています。FTPツールとしても使っています。最近、TCDのWordpressテーマを購入したので、いくつかあるHTMLサイトのうちの1つをWordpressに置き換えてみました。ただし、30個...

以下のことを参考にされることはあっても、実施される場合は慎重に考慮された上で、くれぐれも自己責任でお願いします。当方では生じた結果についての一切の責任は負いかねます。作業前のバックアップ等も自分の判断でお願いします。 こんにちは。熊の実です。 先日、URLはそのままでHTMLサイトをけっ...

こんにちは。熊の実です。 今回はWordPressの簡易インストールに失敗した時に続きを手動で行う方法について備忘録として残しておこうと思います。原因追及のためにいろいろ試してみた結果を書いています。誰かの役に立つかもしれません。 私の使っているレンタルサーバー 私はロリポップのレ...

こんにちは。熊の実です。 2018年2月17日にFC2ドメインで.comのドメインを2つ取得し、ロリポップレンタルサーバーで使えるようにDNS設定を行いました。 そして、WordPressの簡易インストールを2つ連続で行いました。1つ目は次の方法でうまくいきました。 ...

↑アイキャッチ画像はDwCS5でサーバにアクセスして、WordPress関係書類の中の「wp-content」フォルダの中の「pluins」フォルダに収納されているプラグイン「SI Captcha Anti-Spam」に相当する「si-captcha-for-wordpress」フォルダを選択して、...

こんにちは。熊の実です。 いつかはやらなければいけないと思っていながら後回しにしていた「独自SSL化」をついにやりました。2017年12月23日夜からです。その件についての報告ですが、1週間後と3週間後にもこの記事の最後に追記しました。 SSL化してPVが下がった例もあるようですね。怖い...

こんにちは。熊の実です。 私はHTMLサイトを作るのが好きなので、趣味サイトを公開しています。HTMLサイトを運営するにあたっては、無料ブログやWordpressのように簡単に記事を作成・アップロードできるわけではなく、サーバーにFTPソフトを使ってアクセスして、HTMLファイルや画像をアップ...